
どうもTOM夫婦の旦那です!
ブログを始めて、HTMLやらCSSやらと触るようになって勉強になっているインフラ系エンジニアです笑
私の備忘録的にカスタマイズ記事投稿してきてますので、今回はブログを読むのにかかる想定時間と表示です!
当ブログのものは下記!

今回参考にさせていただいたのは、下記の記事です。
滞在時間は本当に上がるの?読了までの所要時間を予測して表示するカスタマイズ | つばさのーと
さっそくコード貼っていきます!
1.記事上記述用コード
JQueryとFont Awesomeは未設定の方は設定してください。
<!--JQuery--> <!--[if lt IE 9]> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script> <![endif]--> <!--[if gte IE 9]><!--> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script> <!--<![endif]--> <!--「Font Awesome」参照URL--> <link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">
ここからHTMLとJavaScriptのコードです。
<!--所要時間目安htmlコード--> <div id="estimated-area"></div> <!--所要時間目安JavaScript--> <script> (function() { $(function() { var contents = ''; var regSpace = /^\s*$/; var ignoreNodeType = ['SCRIPT', 'PRE']; $('.entry-content').contents().each(function() { var s = $(this).text().replace(/\r?\n/g, ''); if (regSpace.test(s)) return; if (s === '<!-- more -->') return; if ($.inArray(this.nodeName, ignoreNodeType) !== -1) return; s = s.replace(/\s/g, ''); contents += s; }); $('#estimated-area').append('この記事は約<span>' + Math.ceil(contents.length / 800) + '<\/span>分で読めます'); //800文字で1分 }); })(); </script>
$('#estimated-area').append('この記事は約<span>' + Math.ceil(contents.length / 800) + '<\/span>分で読めます'); //800文字で1分
の800の数字を変更することで所要時間の計算が調整できます。
必要に応じて各自調整してください。
2.CSSコード
/*記事所要時間*/ #estimated-area:before { font-family: "Font Awesome 5 Free"; font-weight: bold; content: '\f017'; } #estimated-area span { font-size: 18px; /*この記事は約 で読めますの文字サイズ*/ color: #001E43; /*この記事は約 で読めますの文字カラー*/ font-weight: bold; padding: 0 3px; } #estimated-area { font-size: 16px; /*自走計算の数字部分の文字サイズ*/ color: #001E43; /*自走計算の数字部分の文字カラー*/ font-weight: bold; padding: 0.5em 1em; margin: 2em 0; background: -webkit-repeating-linear-gradient(-45deg, #fff, #fff 5px,#eee 5px, #eee 10px); background: repeating-linear-gradient(-45deg, #fff, #fff 5px, #eee 5px, #eee 10px); }
文字サイズや文字カラーは適宜変更ください。
3.はてなブログに設定(PCページ)
3-1.記事上用コードの記述
ダッシュボード>デザインをクリック

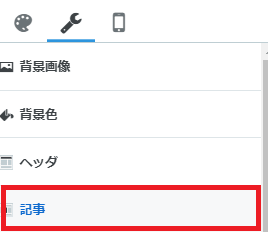
カスタマイズ(工具マーク)>記事をクリックし、展開

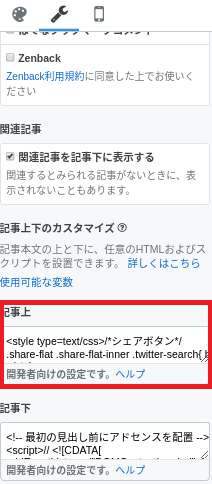
記事上の枠に記事上用コードを記述

3-2.CSSコードの記述
ダッシュボード>デザインをクリック

カスタマイズ(工具マーク)>カスタムCSSの記述欄にコードを記述

4.はてなブログに設定(スマホページ)
※レスポンシブデザインを採用している方は設定不要
私はスマホユーザー向けに最適化するため、スマホ版を個別にカスタマイズしているので、スマホ用も別途設定をしています。
詳しくは下記記事で紹介してます。
スマホ用のカスタマイズでは、カスタマイズCSSの記述欄がないので、記事下にCSSも記述します。
スマホ用コード
<!--所要時間目安htmlコード--> <div id="estimated-area"></div> <!--所要時間目安JavaScript--> <script> (function() { $(function() { var contents = ''; var regSpace = /^\s*$/; var ignoreNodeType = ['SCRIPT', 'PRE']; $('.entry-content').contents().each(function() { var s = $(this).text().replace(/\r?\n/g, ''); if (regSpace.test(s)) return; if (s === '<!-- more -->') return; if ($.inArray(this.nodeName, ignoreNodeType) !== -1) return; s = s.replace(/\s/g, ''); contents += s; }); $('#estimated-area').append('この記事は約<span>' + Math.ceil(contents.length / 800) + '<\/span>分で読めます'); //800文字で1分 }); })(); </script> <style type="text/css"> /*記事所要時間*/ #estimated-area:before { font-family: "Font Awesome 5 Free"; font-weight: bold; content: '\f017'; } #estimated-area span { font-size: 18px; /*この記事は約 で読めますの文字サイズ*/ color: #001E43; /*この記事は約 で読めますの文字カラー*/ font-weight: bold; padding: 0 3px; } #estimated-area { font-size: 16px; /*自走計算の数字部分の文字サイズ*/ color: #001E43; /*自走計算の数字部分の文字カラー*/ font-weight: bold; padding: 0.5em 1em; margin: 2em 0; background: -webkit-repeating-linear-gradient(-45deg, #fff, #fff 5px,#eee 5px, #eee 10px); background: repeating-linear-gradient(-45deg, #fff, #fff 5px, #eee 5px, #eee 10px); } </style>
上記のように、CSSコードを<style type="text/css"> ....</style>の間に記載します。
4-1.コードの記述
ダッシュボード>デザインをクリック

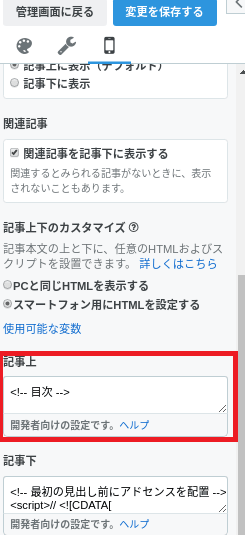
スマホ>記事>記事上へスマホ用コードを記述

5.最後に
いかがでしたでしょうか?うまく表示されましたか?
私もまだまだ勉強不足でして、文字数計算の記述がどこまでカウントされてるか正直不確かです。。汗
あくまで目安として考えていただければと思います。
はてなブログのカスタマイズ設定は下記のリンクにまとめてますので、他の設定もぜひチェックしてみてください!
Googleアドセンス関連の記事もありますので、ご参考までに。
では、また!